The Google Chrome team has recently announced that WebGPU is now available by default in Chrome 113 (currently in the Beta channel).
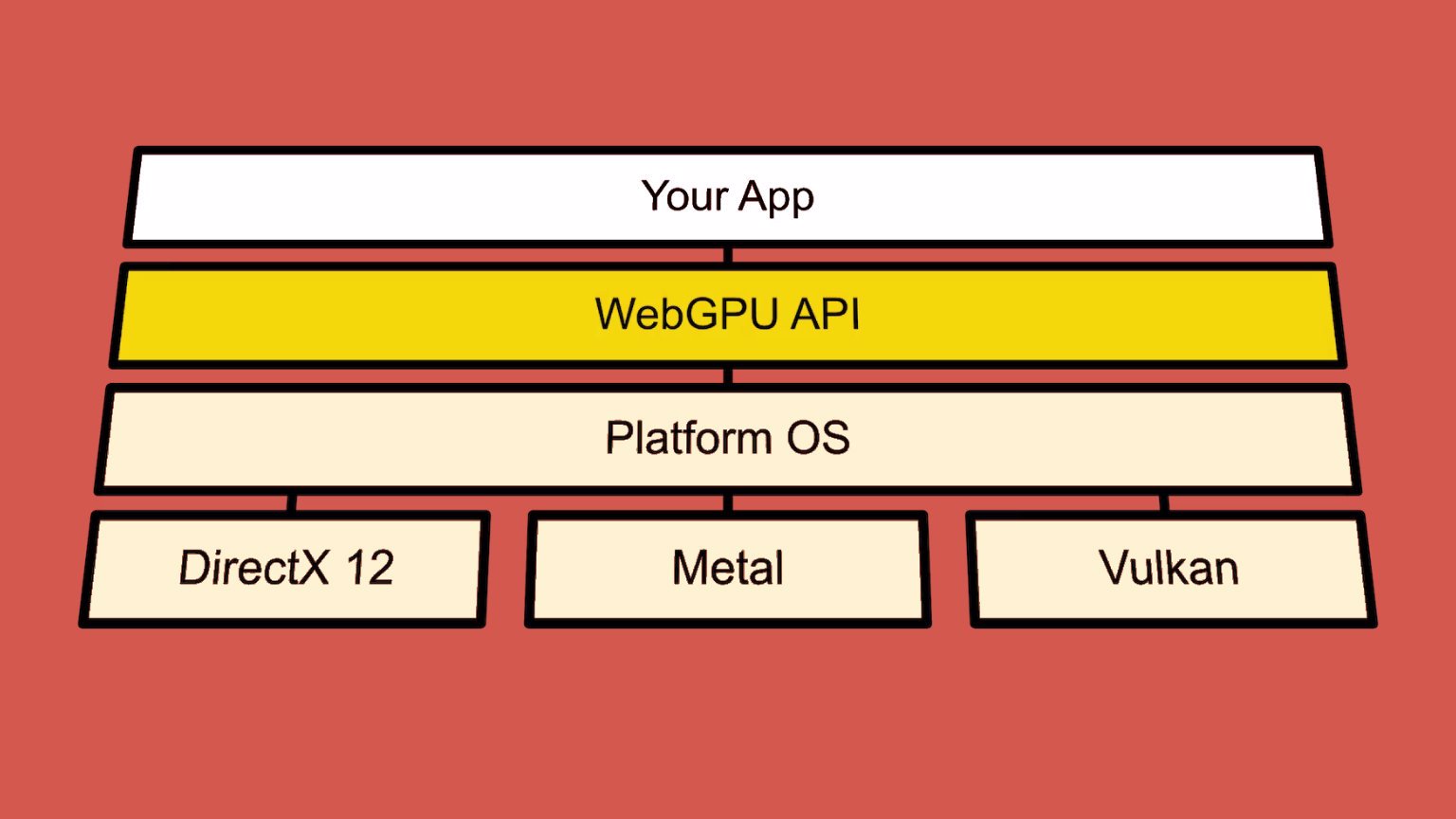
WebGPU is a new web API (Application Programming Interface) that exposes modern computer graphics capabilities, specifically Direct3D 12, Metal, and Vulkan, for performing rendering and computation operations on a graphics processing unit (GPU).

Unlike the WebGL family of APIs, WebGPU offers access to more advanced GPU features and provides first-class support for general computations. The API is designed with the web platform in mind. It has an idiomatic JavaScript API, integration with promises, support for importing videos, and a polished developer experience that features great error reporting.
According to the Chrome team, this new API reduces the JavaScript workload for the same graphical performance and offers triple the performance in machine learning model inferences.
After a decade of WebGL bringing 3D graphics to the web and enabling all sorts of new experiences, it's now time to upgrade the stack and help web developers take full advantage of modern graphics cards.
This new API is the outcome of six years of development by the GPU for the Web Community Group, with contributions from several major companies such as Mozilla, Apple, Intel, and Microsoft.
The Chrome team says that this initial release lays the foundation for future upgrades and improvements. As the API evolves, it will introduce more sophisticated graphical capabilities with developers being encouraged to request new features they would like to see.
They also intend to grant more extensive access to shader cores to enable even more machine learning optimizations and additional ergonomics in WGSL, the WebGPU Shading Language.
WebGPU gets us closer to the metal, and it also unlocks the power of compute shader for Web developers.
A Babylon.js demo of a rough sea being simulated using WebGPU's compute shader capability.
Some widely used WebGL libraries already provide support for WebGPU while others are in the process of implementing it. Here's a small list of them:
Babylon.js has full WebGPU support.
PlayCanvas has announced initial WebGPU support.
TensorFlow.js supports WebGPU-optimized versions for most operators.
Three.js WebGPU support is coming soon.
The initial release of WebGPU is available in Chrome 113 on ChromeOS devices with Vulkan support, Windows devices with Direct3D 12 support, and macOS. Support for Linux, Android, and other existing platforms will be coming soon.
In addition to the initial implementation in Google Chrome, WebGPU is currently a work-in-progress in Firefox and Safari.
Download links:




